44 make label and input on same line
Label and Input fields on same line - html - Stack Overflow Your code already tries to put both the label and the input on the same line, but your input's width: 90% makes it too large, ... label and input in same line on form-group - Stack Overflow The col-sm-2 shouldn't be nested directly in col-md-12 . Use the grid like this...
how can show label and input control in same line 07/10/2021 · User-1355965324 posted. I using the following side bar layout and vehicle form to input vehicle details. But the label and input text is not being showed in same line. how can i bring in same line please help

Make label and input on same line
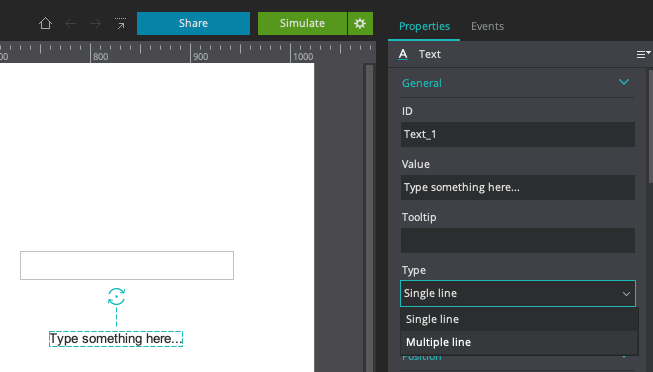
How to put an input element on the same line as its label? 21/04/2020 · There are several approaches to make an input element the same as its label. Few approaches are discussed here. Basic CSS to label, span, and input to get clear outputs. Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement. Label and Input on same line (Example) | Treehouse Community I think the issue is due to specificity. On line 3 in main.css you are targeting form input and setting the display to block, but in your media query you are just targeting input. The media query will not override the input display value because it has less specificity than line 3. So even though your labels are inline, the input remains block. How to make a label and a text in the same line in Simple Form? 19/08/2015 · Hi experts, How to make a label and a text in the same line in Simple Form? My Code:
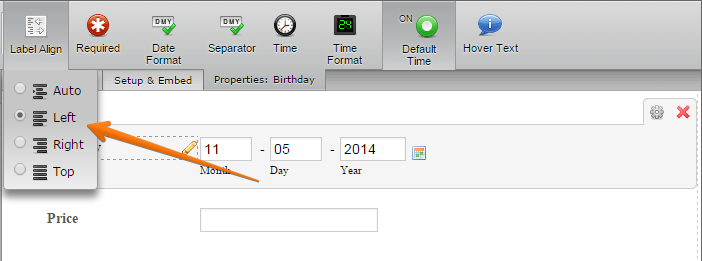
Make label and input on same line. How do you label and input on the same line? – Technical-QA.com How do you put two headers on the same line in Word? 7 Answers. Make them both inline (or inline-block ) Set them to float left or right. How do I make a single line sentence in Word? To keep the whole paragraph on the same page, follow these steps. Right-click the paragraph that you want to keep together. In the box that opens, select Paragraph. label and input box on the same line - html - Stack Overflow Aug 28, 2009 — The simplest way is to add a after How to Align Labels Next to Inputs - W3docs We can remove the text-align property, and the labels will be left-aligned by default. Let’s see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked. Example of left aligning labels next to inputs: Need helps! how to put input and label on the same line using ... Feb 21, 2022 — Hi, what you can do is to put both the label and the radio in the same new container (a div) with flex row.
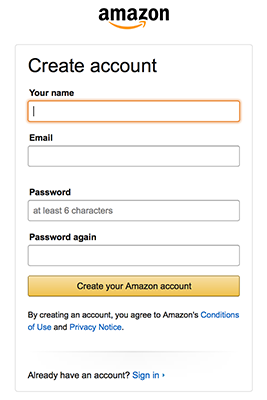
How to make and appear on the same line on ... May 7, 2014 — I found "display:flex" style is a good way to make these elements in same line. How do I align Label and Input on the same line to the right? Jan 1, 2019 — 1 Answer. Show activity on this post. once you have done this, the easiest way to have them in the same line is to use display:flex and flex- ... How can I put an input element on the same line as its label? 03/08/2011 · I would like to put a label and an input[type=text] on the same line, and I would like for the input's width to fill the remaining width of the containing element, regardless of the length of the label's text (see first image).. I tried to use width: auto; for the input, but it seems to have a static width.I also tried width: 100%;, but that moves the input to a new line (see second image). How to make label and input appear on same line? I want each label and its corresponding input element to appear on the same line. Assuming you want to float the elements, you would also have to float the label elements too. Alternatively, a more common approach would be to wrap the input / label elements in groups:
How do I make a stay on the same line as it's 23/11/2020 · The reason is that .form-control css class has a display: block property in the _forms.scss file. Such a property automatically makes the component goes to a new line. You can use display: inline-block !important instead and you will see the input going on the same line as the label.In addition to this, you have also tags right next your label tag to be removed. How to make a label and a text in the same line in Simple Form? 19/08/2015 · Hi experts, How to make a label and a text in the same line in Simple Form? My Code: Label and Input on same line (Example) | Treehouse Community I think the issue is due to specificity. On line 3 in main.css you are targeting form input and setting the display to block, but in your media query you are just targeting input. The media query will not override the input display value because it has less specificity than line 3. So even though your labels are inline, the input remains block. How to put an input element on the same line as its label? 21/04/2020 · There are several approaches to make an input element the same as its label. Few approaches are discussed here. Basic CSS to label, span, and input to get clear outputs. Using float and overflow attributes: Make a label and style it with float attribute. Now set the label float (position) left or right according to your requirement.







































Post a Comment for "44 make label and input on same line"